
・ブログ画像の最適サイズはどうすればわかる?
・ブログ画像の容量を軽くしてスムーズに動くブログにしたい...
そんな方も安心して読み進めてください!
この記事の内容は主に下記4つとなります。
この記事の内容

それでは1つずつわかりやすく解説していきます。
そもそもブログの画像の役割は?

そもそもブログの画像の役割は?
ブログの画像の主な種類と役割は以下になります。
ブログで使用する画像
・ブログ記事のアイキャッチ
・プロフィールアイコン※
※アイコンに関する情報ついては本記事のこちらに進んでください。
ブログ画像の役割
・文章とのメリハリをつけるため
・図解などで内容をわかりやすくする
・ブログ読者に覚えてもらう(プロフィールアイコン)
それでは次に、ブログ画像を作成する前に気をつけておくポイントを確認しておきましょう。

ブログ記事のサイズに関してこれさえ押さえておけばOKという点に絞っていますので、最後まで読んでみてください。
ブログ画像のチェックポイントは3つ(もう悩まない)

ブログ画像のチェックポイント
①よこ幅は1200px(ピクセル)以上
Googleのガイドラインに沿いましょう
Google によると、よこの幅を最小696px以上→1200px以上としました。
そのため、よこ幅は1200pxにしておけば問題ないかと。(twitterやfacebookなどSNSも1200pxを推奨しています。)
px(ピクセル)→cm(センチ)と同じようにデジタル上の単位
②たて幅はアスペクト比率で決定
Googleのガイドラインを参考にしましょう
以下の3種類が推奨されています。
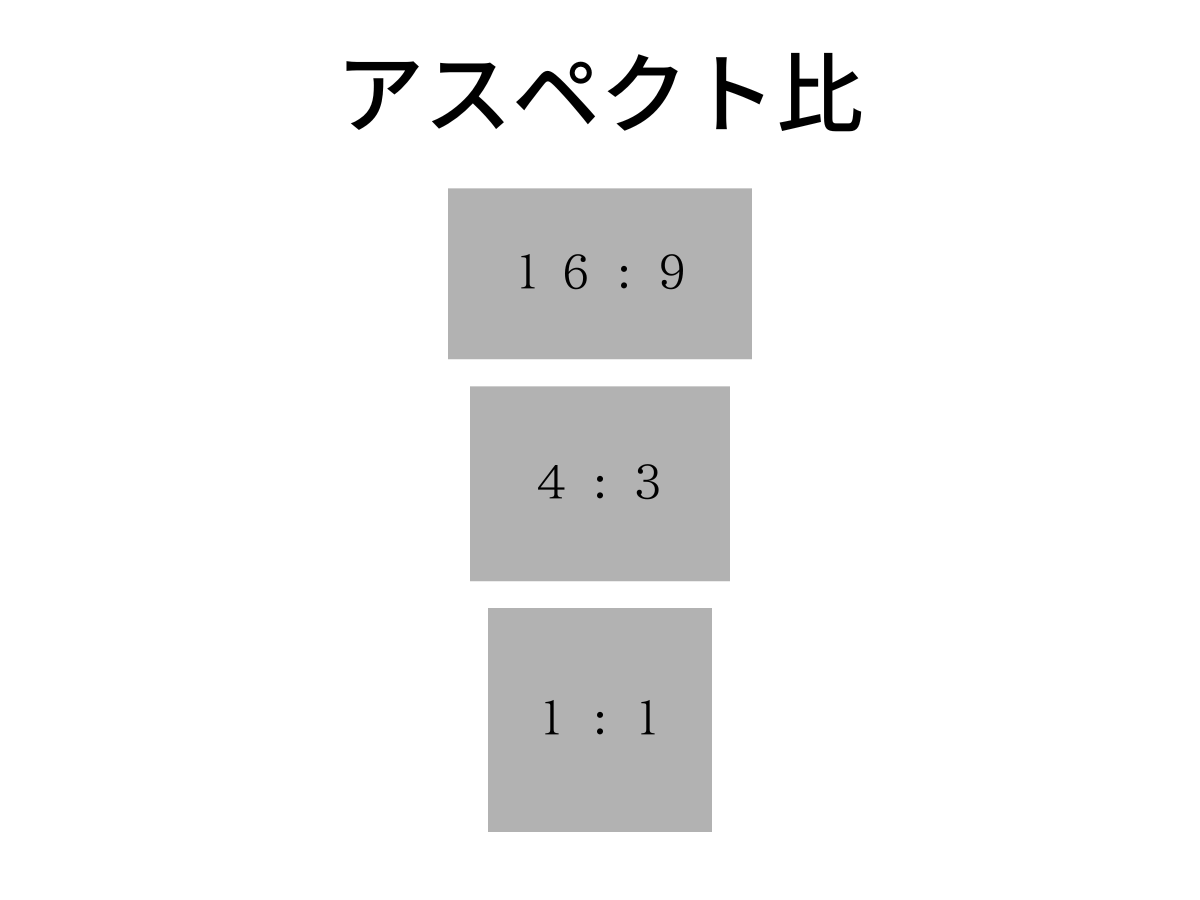
アスペスト比
・16x9
・4x3
・1x1
以下のようなイメージです。

ブログ画像のアスペクト比
Googleは50000px以上(たて幅×よこ幅)を推奨しています
Google を参考に、よこ幅とたて幅をかけて50000px(ピクセル)にしておきましょう。
各アスペクト比のよこ幅とたて幅の最小のサイズは以下となります。
画像サイズ50000px以上で最小サイズ
| アスペスクト比 | よこ幅 | たて幅 | 合計 |
| 16x9 | 304px | 171px | 51984px |
| 4x3 | 260px | 195px | 50700px |
| 1x1 | 224px | 224px | 50176px |
よこ幅1200pxでの最小サイズ
| アスペスクト比 | よこ幅 | たて幅 | 合計 |
| 16x9 | 1200px | 675px | 810000px |
| 4x3 | 1200px | 900px | 1080000px |
| 1x1 | 1200px | 1200px | 1440000px |
よこ幅1000pxでの最小サイズ
| アスペスクト比 | よこ幅 | たて幅 | 合計 |
| 16x9 | 1000px | 562px | 562000px |
| 4x3 | 1000px | 750px | 750000px |
| 1x1 | 1000px | 1000px | 1000000px |

③ファイルサイズは200KB(キロバイト)以下
画像1つにつき目安は200KB以下が目安
というのも、Googleが推奨しているファイルサイズは1.6MBとあるからですね。
1記事にざっくり画像を5枚使用とすると、200KB×5枚で1MBとなります。
文章テキストのサイズも意識すると、おおむね推奨サイズを超えないかと。
KB(キロバイト)→g(グラム)と同じようにデジタル上の単位
MB(メガバイト)→1MB=1000KBとなります。
ブログの画像を最適なサイズで設定する【WordPress】

ブログ画像を最適化する
ここまで、ブログの画像サイズで押さえておく3つのポイントをお伝えしました。
では、実際に具体的にどうすればすればよいでしょうか?
以下の3つ順序で解説します。
- 使用予定の画像サイズを確認する
- 画像をリサイズする
- パンダの圧縮ツール「TinyPNG」で画像を軽量化する
- メディアにアップロードする

一つずついきます。
① 使用予定の画像のサイズを確認する
mac pcを使用します。
mac pcを使用するので、お使いでない方はmac pcを中古で2〜3万円ほどで入手できます。
▼「正直、手持ちがない・・」という方は、こちらにまとめているので読んでみてください。
では、以下の手順で実施します。
- terminal(ターミナル)を開く
- 表示コマンドを実施する
- よこ幅とたて幅を確認する
①terminal(ターミナル)を開く
mac pc にて、以下のどちらかで検索表示したら、「ターミナル(or たーみなる)」と入力すると、下記の図のように「ターミナル」と表示されるので、クリックします。
・mac pc右上の虫眼鏡をクリック
・キーボードで「command + スペース」

mac pc ターミナル起動
②表示コマンドを実施する
以下のコマンドを実施します。
sips -g pixelWidth -g pixelHeight 「ファイルの場所/確認したいファイル名」
例えば、デスクトップ上の画像「blog-image-terminal.jpg」を確認したいときは以下の結果が表示されます。
/Users/user/Desktop/blog-image-terminal.jpg
pixelWidth: 304
pixelHeight: 171

ファイルの場所がわからなくても、確認したいファイルを直接ターミナル画面にドラッグすると、自動で記述されますよ。
③実際に開いて、よこ幅とたて幅を確認する
念のために、実際に期待通りに変更されているか確認しましょう。
②画像をリサイズする
リサイズコマンドを実施する
以下のコマンドを実施します。
sips --resampleWidth 1200 「ファイルの場所/確認したいファイル名」
例えば、画像のよこ幅を1200pxに小さく場合は、アスペクト比を崩さず縮小できます。
実効前
/Users/user/Desktop/07762.jpeg
pixelWidth: 2000
pixelHeight: 1334
実効後
/Users/user/Desktop/07762.jpeg
pixelWidth: 1200
pixelHeight: 800

とっつきにくい部分があるかもしれませんが、一度覚えると一瞬で変更できるのでオススメです。
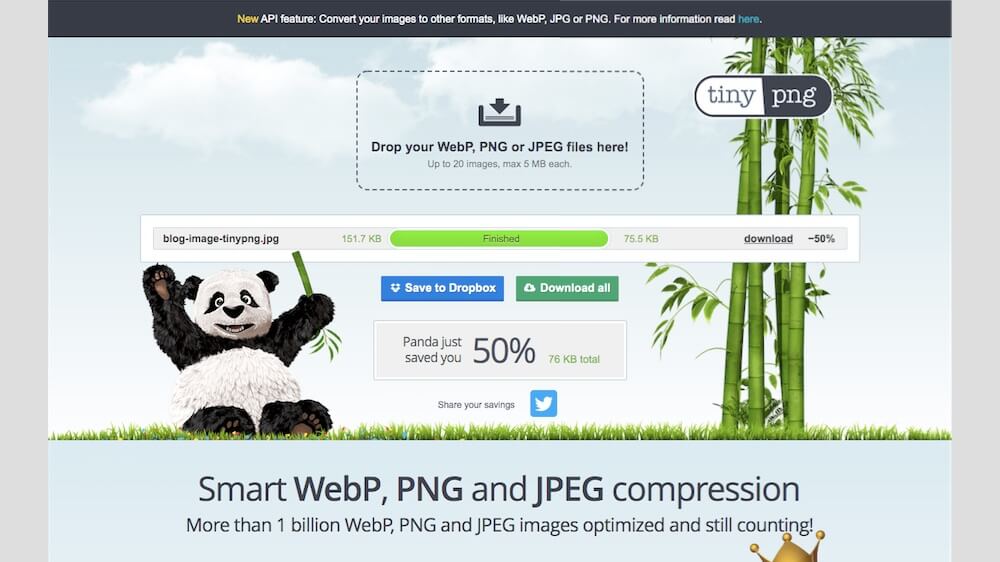
③パンダの圧縮ツール「TinyPNG」を用いて画像を軽量化する
アイコンがパンダの圧縮ツール「TinyPNG」というサービスを使用します。
無料で利用できます。(ログイン登録も不要)
>> TinyPNG – Compress PNG images while preserving transparency
特徴は以下となります。
- 50%圧縮
- 直感的に行える
- 最大ファイル数は1回に20枚可能
- ファイルサイズは1枚5MB(5000KB)まで可能
実効前

tinypng 実効前
実効後、以下の通り、50%ほど画像サイズを圧縮することができました。

tinypng 実効後
④記事に画像ファイルを挿入する
WordPress(ワードプレス)での画像ファイルは記事の「メディアを追加」 ボタンから挿入できます。
注意点は、アップロード時に縮小して登録してしまう時がある点かと。
確認方法は以下です。
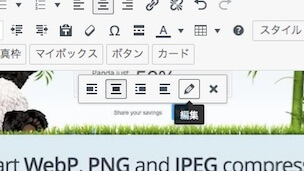
挿入した画像をクリックし、「編集」ボタンをクリック

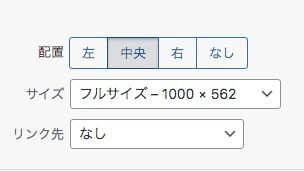
表示設定を確認し、サイズが「フルサイズ」になっていることを確認

ブログ画像の表示設定
▼まだブログを開設していない方は、以下の記事も読んでみてください。
10分で完了!ブログの始め方をわかりやすく解説
画像サイズに関するその他の疑問と回答(3点ほど)
画像サイズに関するその他の疑問と回答を以下に説明します。
画像の拡張子はPNG?それともJPEG?
結論、JPEGの方がよいです。
保存するとPNGの方が重いからですね。
記事の読み込みに時間がかかるのは、読者に優しくありません。

ブログのプロフィールアイコン画像の適正サイズは?
たて幅とよこ幅での推奨サイズは、正方形 400px×400pxです。
ブログに使用できるフリー素材はどこにある?
ブログで必要なプロフィールと記事で使用する素材についてまとめました。
著作権などに注意が必要ですね。
▼無料デザイン素材の詳細は、以下を参考にしてください。
まとめ

ブログの適したサイズ
本記事では、ブログの画像に適したサイズについて解説いたしました。
繰り返しになりますが、本記事の主な内容は下記4つでした。
この記事の内容
もし、未実施のものがある場合には、少しずつ改善してみてください。
最後に、ブログ運営で役立つ記事をご用意しましたので、ご興味ある方は目を通してみてください。
▼ブログの書き方についてはこちらにまとめています。
▼ブログ運営の全体像はこちらを参考ください。
今回は、以上です。


